Man kommt ja eigentlich gar nicht mehr daran vorbei. Jeder, der etwas auf sich hält, hat auch eine eigene Facebook-Seite. Auch dieses Blog? Nunja, schon! Schließlich soll es eine kleine Experimentierstube sein, was mit Social Media alles möglich ist. Aus diesem Grund dachte ich mir, es ist an der Zeit endlich eine Seite anzulegen. Damit nun meine Erfahrungen nicht einfach so verpuffen, und um den Ideenaustausch zu fördern, möchte ich dies in einer kleinen Beitragsreihe tun. Im ersten Teil soll es darum gehen, wie man die Seite überhaupt anlegt und was bei den ersten Schritten zu beachten ist.
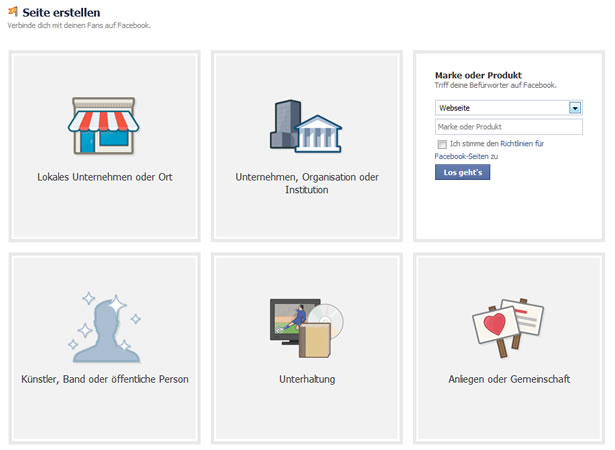
Nachdem man den Link zum Seite erstellen im Fußbereich von Facebook entdeckt hat, stellt sich zu aller erst steht die Frage, welchen Themenbereich man abdecken möchte. Das kann man später zwar jederzeit ändern, doch tat ich mich bereits hier recht schwer.
Den Komplex „Webseite“ hätte ich bei „Unterhaltung“ vermutet, gefunden habe ich ihn unter „Marke oder Produkt“. Danach ist noch der Name einzutragen und es kann losgehen! Die Seite ist angelegt und sofort der ganzen Welt zugänglich. Doch halt! Noch keine Inhalte, kein Profilbild, nichts und schon für Jedermann zu finden? Der Launch sollte bedachter sein. Ein paar Klicks auf „Seite bearbeiten“ und dann „Veröffentlichung der Seite zurücknehmen“ bringt nach einem erneuten Klick auf „Änderung speichern“ Abhilfe und Zeit alles vorzubereiten.
Ansonsten sollten im Reiter „Genehmigungen verwalten“ erst einmal nur die nötigsten Dinge eingestellt werden, z.B. was Benutzer auf der Seite machen dürfen oder welches der Standard-Reiter werden soll, doch dazu später mehr.
 Die wichtigsten Reiter für den Anfang sind vor allem „Allgemeine Informationen“ und „Profilbild“. Ersteres Speist den Info-Reiter auf der fertigen Seite. Zwar wird dieser nur von wenigen Benutzern tatsächlich gelesen, völlig leer sollte er deswegen aber trotzdem nicht sein. Außerdem speist das Feld „Info“ den dauerhaften Info-Text in der linken Spalte einer Seite.
Die wichtigsten Reiter für den Anfang sind vor allem „Allgemeine Informationen“ und „Profilbild“. Ersteres Speist den Info-Reiter auf der fertigen Seite. Zwar wird dieser nur von wenigen Benutzern tatsächlich gelesen, völlig leer sollte er deswegen aber trotzdem nicht sein. Außerdem speist das Feld „Info“ den dauerhaften Info-Text in der linken Spalte einer Seite.
Noch viel wichtiger ist allerdings der Punkt „Nutzername“. Hat eine frisch angelegte Seite noch eine kryptische Adresse mit langer Zahlenkolonne im Anhang, verkürzt sich damit die Adresse auf www.facebook.de/Nutzername.
 Der Haken daran ist, dass man (offiziell) mindestens 25 Fans braucht um diese beantragen zu können. Wie man im vorherigen Screenshot sieht, hatte ich zu diesem Zeitpunkt noch keinen einzigen, durfte aber bereits einen Nutzernamen (oder auch Vanity-URL genannt) beantragen. Ich vermute, das liegt daran, dass ich meine Webseite über den Open-Graph bereits vorher mit Facebook verknüpft hatte und mittlerweile deutlich mehr als 25 Likes für einzelne Artikel habe. Aber das ist nur eine Vermutung.
Der Haken daran ist, dass man (offiziell) mindestens 25 Fans braucht um diese beantragen zu können. Wie man im vorherigen Screenshot sieht, hatte ich zu diesem Zeitpunkt noch keinen einzigen, durfte aber bereits einen Nutzernamen (oder auch Vanity-URL genannt) beantragen. Ich vermute, das liegt daran, dass ich meine Webseite über den Open-Graph bereits vorher mit Facebook verknüpft hatte und mittlerweile deutlich mehr als 25 Likes für einzelne Artikel habe. Aber das ist nur eine Vermutung.
Das wichtigste Aushängeschild einer Seite ist allerdings das Profilbild. Darum sollte man hier ebenfalls ein paar Dinge beachten. Aktuell hat es eine maximale Breite von 180 Pixeln und eine maximale Höhe von 540 Pixeln. Um eine möglichst gute Qualität mit wenig Artefakten zu erhalten, muss die hierfür erstellte Grafik bereits die finalen Maße haben. Mindestens 180 Pixel breit sollte es aber auf jeden Fall sein. Ich selbst habe eine quadratische Variante genommen, man kann aber auch sehr gut den maximalen Bereich ausnutzen.
Wichtig ist nur, dass in einem quadratischen Abschnitt des Bildes klar das Logo der Seite zu erkennen ist. Denn das ist für die Einstellung „Miniaturbild bearbeiten“ wichtig. Hier lässt sich nur ein quadratischer Bereich des Profilbilds auswählen. Dieser dient später als Avatar in Kommentaren und bei Posts auf der Pinnwand. Hier sollte der Bezug zur Seite klar erkennbar sein. Im besten Fall kann man den Seitentitel sogar lesen.
Im übrigen Bereich des Logos kann man hingegen zusätzliche Infos, wie z.B. einen Verweis auf die zugehörige Webseite, unterbringen.
Damit ist die Seite grundsätzlich eingerichtet und wäre theoretisch vorzeigbar. Im nächsten Teil der Reihe soll allerdings noch auf ein paar Gimmicks eingegangen werden, die den Start deutlich professioneller und attraktiver für den Benutzer aussehen lassen.