Individuelle Tabs auf der Facebook-Seite sind eine tolle Sache und machen es einfach der Seite eigene Funktionen und Inhalte hinzuzufügen. Leider hat Facebook das System geändert, wie dies zu geschehen hat. Früher ging dies ganz einfach über die zu jeder App gehörende Anwendungsseite, aktuell geht es nur mit ein paar Kniffen, die ich hier kurz erklären möchte.
Das alte Prozedere habe ich ja bereits einmal beschrieben, weshalb es hier auch hauptsächlich um die Änderungen gehen soll.
Was bleibt gleich?
Das grundsätzliche Anlegen der App bleibt gleich:
Alles was man dazu benötigt ist ein Facebook Developer Account, zu dessen Einrichtung man automatisch aufgefordert wird, wenn man die Facebook Developer Plattform aufruft.
Ist das geschafft, kann man über den Button Neue Anwendung erstellen mit dem Anlegen eines eigenen Menüeintrags beginnen. Selbstverständlich kann man auf diese Weise noch wesentlich komplexere Dinge, bzw. Anwendungen, im Facebook umsetzen. Diese Einführung soll sich jedoch auf die Grundlagen beschränken.
Als Erstes gibt man einen Namen für die neue Anwendung ein, der Namespace ist egal. Danach wird mit einem Klick auf weiter eine neue Anwendung angelegt. Im oberen Bereich lässt sich nun ein Miniaturbild festlegen, das als Icon für den Menüeintrag genutzt wird.
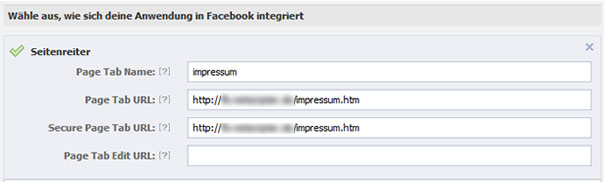
Die darunter folgenden Einträge sind weniger wichtig und sollten bereits alle nötigen Informationen enthalten. Erst ganz unten gibt es dann die Einstellungen für den Seitenreiter.
Wichtig hier sind die ersten drei Felder. Page Tab Name gibt die Beschriftung des Menüeintrags vor. Die beiden Felder Page Tab URL und Secure Page Tab URL geben eine Seite außerhalb von Facebook an, die per iFrame geladen werden soll, wenn jemand auf den Menüeintrag klickt. Diese kann frei gestaltet werden und sollte sich idealerweise auf dem eigenen Webspace befinden. Die einzigen Beschränkungen sind hierbei, dass der Inhalt nicht breiter als 500 und nicht höher als 800 Pixel sein sollte, da sonst unschöne Scrollbalken eingeblendet werden.
Update: Seit dem 1. Oktober 2012 muss unter Secure Page Tab URL tatsächlich eine Adresse mit voranstehendem „https“ eingetragen werden. Diese Seite wird angezeigt, wenn ein Nutzer in den Kontoeinstellungen „Sicheres Durchstöbern“ aktiviert hat. Leider bietet nicht jeder Webhoster das https-Protokoll an. Ein kleiner Trick hilft, damit hier trotzdem etwas eingetragen werden kann. Nutz man nämlich einen der zahlreichen Kurzlink-Anbieter (z.B. TinyURL, bit.ly), kann man den dort generierten Adressen einfach ein „https“ voranstellen und diese Adresse auch für die Facebook-App nutzen.
Nach einem Klick auf Änderungen speichern, wird nun alles übernommen.
Was ist neu?
Die Option Profilseite der Anwendung gibt es jetzt nicht mehr, stattdessen sind noch zwei Dinge zu beachten:
1.) Wenn man die Anwendung bearbeitet, muss noch einmal die Hauptdomain unter dem Punkt Webseite App Domains eingetragen werden, von der aus die Inhalte geladen werden.
2.) Die Anwendung wird über die folgende Adresse einer Facebook Seite hinzugefügt:
http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
YOUR_APP_ID ist dabei die App-ID der Anwendung, die sich ganz oben in den Grundeinstellungen finden. YOUR_URL ist dieselbe Adresse, wie eben unter Website eingetragen wurde.
Also zum Beispiel:
http://www.facebook.com/dialog/pagetab?app_id=1234567890&next=http://www.webseite.de/
Danach ist das Tab, nach einer Bestätigung, automatisch der Seite hinzugefügt und kann mit Inhalten gespeist werden.